端末情報を取得 - Device プラグイン
Device プラグイン (cordova-plugin-device) を利用して、実行時の端末の情報を取得してみましょう。
実行結果は次のようになります。端末の情報が表示されてますね。

地味ですが、HTML5 では単純にはこうした情報にアクセスできないので、プラグインを使う必要があります。
今回はプラットフォームとして android と browser を試します。
まずはプロジェクトを新規で作成しましょう。適当に test1 というプロジェクト名にしました。
$ cordova create test1
作成されたディレクトリに移動します。
$ cd test1
プラットフォームの追加
プラットフォームを追加します。まずは android を追加。
$ cordova platform add android
続いて browser を追加します。
$ cordova platform add browser
プラグインの追加
今回は端末の情報を取るために Device プラグインを利用します。プラグインのインストール方法については、 Apache Cordova のサイトにコマンドの記載があります。次のコマンドです。
$ cordova plugin add cordova-plugin-device
Device プラグインはコアプラグインの一つです。これを取り込むと device グローバルオブジェクトが作成されて、 JavaScript コードのどこからでも簡単にデバイスの情報が取得できるようになります。
ただし、device オブジェクトが使えるのは deviceready イベントの後からです。
コードの編集
それでは、コードを編集します。
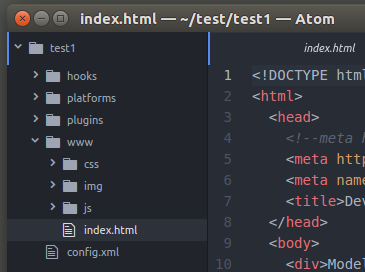
スタートアップ後に表示されるのは www フォルダ以下の index.html ですから、これを編集します。

前述の通り、deviceready イベントまでデバイス情報は取れません。 deviceready イベントのハンドラにて DOM 操作で HTML 内の要素に device オブジェクトの内容をセットします。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self' 'unsafe-inline';">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<title>Device</title>
</head>
<body>
<div>Model = <span id="d_model">...</span></div>
<div>Platform = <span id="d_platform">...</span></div>
<div>Version = <span id="d_version">...</span></div>
<div>Manufacturer = <span id="d_manufacturer">...</span></div>
<script type="text/javascript" src="cordova.js"></script>
<script>
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady(){
var model = document.getElementById('d_model');
var platform = document.getElementById('d_platform');
var version = document.getElementById('d_version');
var manufacturer = document.getElementById('d_manufacturer');
model.innerHTML = device.model;
platform.innerHTML = device.platform;
version.innerHTML = device.version;
manufacturer.innerHTML = device.manufacturer;
}
</script>
</body>
</html>
device から情報を引いて、innerHTML にセットしていく箇所以外には、Content-Security-Policy を書き換えているところに注意してください。
Content-Security-Policy の値として、"default-src 'self'; script-src 'self' 'unsafe-inline';" をセットしていますが、 これは 「既定の読込み元 (default-src) は同一起源(self、すなわちスキーマ、ホスト名、ポート) のみ。特にスクリプトについては同一起源 (self) 及びインラインコード (HTML に直接書いたコード及び script タグのボディ) を許可」という意味になります。
browser プラットフォームでデバッグ
コードを編集したら browser プラットフォームで実行してみましょう。次のコマンドで browser 向けにビルドします。
$ cordova build browser
開発サーバを起動します。
$ cordova serve Static file server running on: http://localhost:8000 (CTRL + C to shut down)
ブラウザから http://localhost:8000 を要求します。
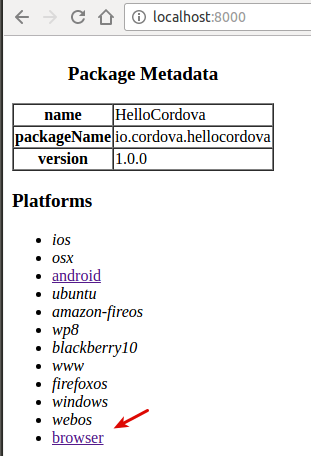
次のような画面が表示されるはずなので、browser をクリックします。

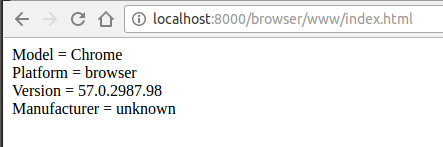
成功すれば次のような結果になるはずです。

尚、device.manufacturer は browser プラットフォームではサポートされていませんので、unknown で OK です。
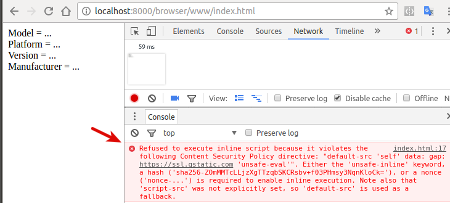
Content-Security-Policy がデフォルトのままだと、次のようなエラーが出るはずです。

エラーメッセージは次の通りです。
Refused to execute inline script because it violates the following Content Security Policy directive: "default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'". Either the 'unsafe-inline' keyword, a hash ('sha256-..'), or a nonce ('nonce-...') is required to enable inline execution. Note also that 'script-src' was not explicitly set, so 'default-src' is used as a fallback.
よく読むとかなり親切なエラーメッセージで、unsafe-inline が必要ですよ、script-src をセットしなければ default-src を使いますよ、というところまで書いてます。
このようにブラウザで先に試してから、Android に展開するのは動作確認に有効である場合が多いです。
Android 上で実行
それでは Android の実機の上で実行しましょう。
次のコマンドで Android 向けにビルドします。
$ cordova build android
次のコマンドで実行します。
$ cordova run android
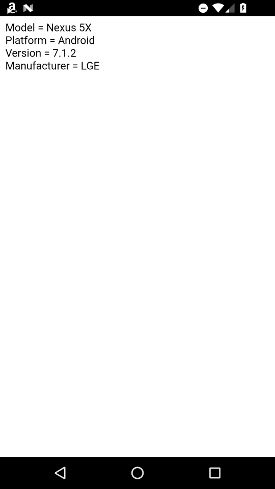
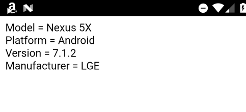
問題なければ次のように表示されるはずです。

ここでは確かに manufacturer は取得できています。
